iOS小记 :第一次开发完成经历
为什么要开始记小记了呢,还不是本人快要工作了,攒一些错误点,以防忘记,所以博客开始要更新一些个人见解了,勿喷,水平过低。
首先
首先,本人上架了一款app,内容十分简单,如有什么建议还望各位多多反馈至邮箱😝。也感谢一些人的帮助,并非我一人占有这个app。

关于这个软件的开发
这个软件可以说是个人第一款上架的app,也是一番折腾后才实现的上架。虽然功能极其简单,没有什么拓展可言,并且是离线应用,但是上架也是走个流程,体验一下开发流程。

GitHub上库内的版本属于Demo,上架版本暂未公开,核心不变。
在这里,我总结这个软件中,我开发的一些心得。

使用的编程语言
从ObjectiveC开始学习,所以前段开发使用的ObjectiveC语言进行编程,使用给我的感受就是笼笼统统,正儿八经的代码书写,使用起来和C++大体一致。到后体学习了Swift语言之后,觉得swift语言虽然缺少了oc中一些传统的细节,但是在小规模开发中使用起来还是得心应手的。但是出于前段第三方框架的约束以及代码的庞大,重新写一遍有点费事,所以采用了混编模式 进行开发,这里说一下混编的一些利弊
OC与Swift混编
当项目中出现需要使用Swift语言的情况还是存在,比如使用的第三方框架是Swift的,或者团队协作时队友使用了Swift需要和你的进行对接,这时,在避免重写的情况下,混编也不是不可以的。
混编的教程网上都有,Xcode会自动提示你添加桥接文件 ,然后在桥接文件中添加在Swift使用的oc的头文件
#import "HomePage-Shop/AlertView/AddGoddsView/AddGoodsView.h"
这里给出详细路径自然是最好,在Build过程中也防止找不到头文件的问题(时常会有)
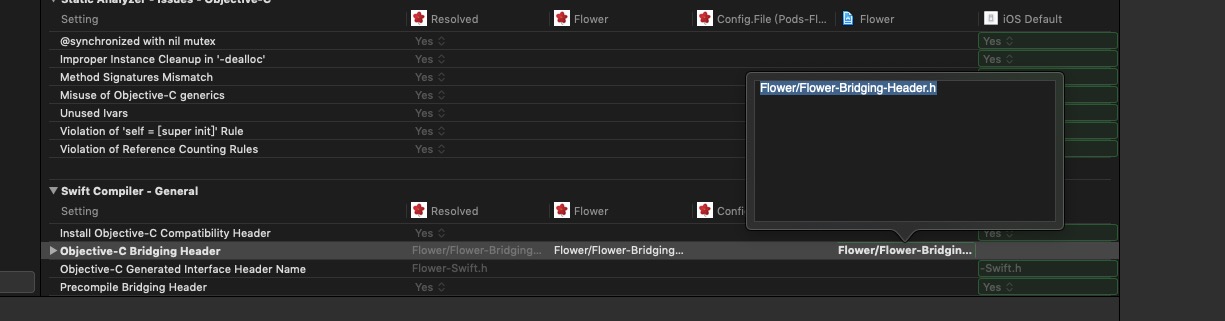
如果你忘记自动添加了桥接文件,可以手动创建.h文件 ,格式为“项目名-Bridging-Header.h”,同时在Build Setting中添加头文件信息

使用时,你会发现在Swift中使用oc代码,函数格式会稍许改变,这并不影响使用。同时,如果你使用第三方框架,即便是oc编写的,也可以在Swift文件中import,但是如果找不到,那就在桥接文件中添加。大部分能够使用,同样的函数格式会出现不相同,特殊情况下个别函数的返回参数在Swift中不能自动添加(Xcode没自动翻译的过来),会不太方便,所以最好使用同框架中Swift版本。
那在此,我在oc中怎么调用Swift的代码呢。
1、确保将框架 target 的 Build Settings > Packaging > Defines Module 设置为 Yes
2、将 Build setting 中的 Product Module Name 修改为工程名。
之后的项目会自动生成swift的头文件头文件名称为Product Module Name-Swift.h (Product Module Name为工程名)
3、然后只需在需要的oc文件中添加
#import "Flower-Swift.h"(Flower改为自己的工程名)
就可以使用Swift代码了,这里说一下这个文件。这个文件由Xcode自动生成映射,里面包含了Swift文件中代码的oc版本。毕竟Swift特性是不需要用户import自定义Swift文件(Swift不同文件之间互通的意思),所以Flower-Swift.h包含了所有类的信息。
但是如果你在oc文件中无法使用Swift的代码(除开私有),你就需要在Swift代码中添加**@objc** 来暴露给oc文件。
用法说到这,好处也看到了,自动帮你翻译过来省事

但是,也看到了一些弊端。Flower-Swift.h文件包含了Swift代码的信息,但势必需要先Build然后才能使用,也就是说你更新了代码,需要先Build然后再在oc中使用,麻烦。
其次,这样的操作,随着文件数增多,增加了编译的时间。同时,Swift中拥有OPtional Value的特性,在oc中没有,在翻译过程中,通常oc语言在Swift的体现为带有?的参数,在进行Swift书写势必会出现optional的判断是否一定存在该值,不符合Swift的优雅编程的思想。
同时,当你在run的时候,oc语言一些在控制台输出可能也会有所影响,在断点的时候参数的print信息可能无法直接体现(因为swift无法判断当前带有?的值是否为该类型)。
此外,打包过程中,生成的本地IPA文件会变得非常的大(我的app工程20多,打包100多),因为其中包含了SwiftSupport文件,但是上传到APP Store后体积会缩小到正常大小。
注意的是,混编的项目,可能还涉及到动态编程问题,具体本人没怎么研究,所以百度下混编的更多资料避免踩坑。在release下无法进行Build具体也不清楚,我打包也是用的debug。(时间长了我也忘了,报错位置的确是在混编的桥接文件上,提示找不到对应文件)

所以,对于大工程项目,多人协作时,最好先确定使用什么样的语言,同时混编的问题也不大,协作下各自分工制作完善,整合的时候只是对接接口的话其实无伤大雅。
好吧,说完这个问题,接下来说一下关于我在开发中的另一个选择。如何选择UI搭建的方式。
UI搭建的方式
为什么要说这个呢,因为其中发生了一些事,我觉得让自己十分头疼。
一开始,我使用的是StoryBoard进行界面的开发,因为是入门的一种方式,并且拖拽控件和自动布局很舒服,觉得开发前景一片光明。可是。当你不仅仅只是局限在简单的界面搭建,由于业务的增加以及更加复杂的逻辑,你不能很好的控制你的界面的时候,头疼之处就来了。
很大层面上,StoryBoard并不是好的开发方式,其中还有一个更大的缺点在于他不是随着你的代码而更新。这么说把,如果iOS出现新的控件或者某个控件更新了属性什么的,特性显示在新的Xcode上,当你使用新的版本时,会出现不兼容的症状,此时,你就需要更改相对应的界面。在这里,有一个血的教训,由于本人电脑问题重装了,并且没有及时上传私有库,导致了之前的版本丢失,这倒没事,现在的版本在。为了适配iOS13,当下载新的beta版本,打开了StoryBoard继续项目。
好了,悲剧来了。由于beta不能打包以及上传App Store(你只能使用正式版进行打包和上传,否则审核被拒,同样的理由,不能使用beta版发布),我只好回到正式版。然而StoryBoard不能打开了,提示打开失败,因为新的版本的cell contentView有了变化,旧版本不能用。好了,这下子就什么都没了。

即便你寻找到网上的方法,在源码中删除了特性的警告活着更改了故事版的版本属性,但是由于beta版本自动更改了contentView,正式版本还是不能用的,因为不存在这样的代码。有备份的还好,没得的就是重做了,呜呜呜、
所以,我个人之前会使用xib+代码的形式进行界面开发,但是纯代码的方式我也更加推荐。
xib+代码的形式比纯代码更具有效率,比如cell的UI使用xib,这样直观明了。本人在xib+代码使用后,渐渐过渡到纯代码的开发,因为还要考虑性能的问题,纯代码的书写会让你的思路更加清楚(前提是命名要规范),其次,像一些最底层的view有时你需要贴合屏幕底部的约束使用代码形式会比较明了,也推荐使用masonry这样的优秀框架帮助你的约束。
这次小记就到这啦~ 过段日子再写 :)
